项目:Bangumi 用户悬浮面板
2023 年 5 月精选集
用户悬浮面板是一个方便且强大的 Bangumi 组件,基于 @CureDovahkinn 的鼠标移到用户链接上时展示一个用户简介的悬浮框修改而来。在此对原作者表示衷心的感谢。
- Bangumi 上的 发布帖
- Github 上的仓库:mojimoon/bangumi-script
安装
特性
- 新增数据统计、时间线等内容,条目也不仅限于动画
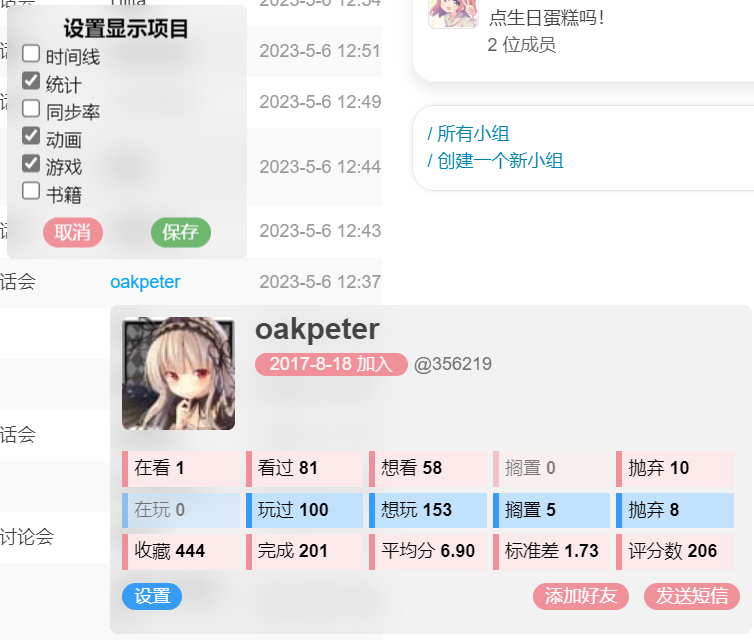
- 可以自定义显示内容
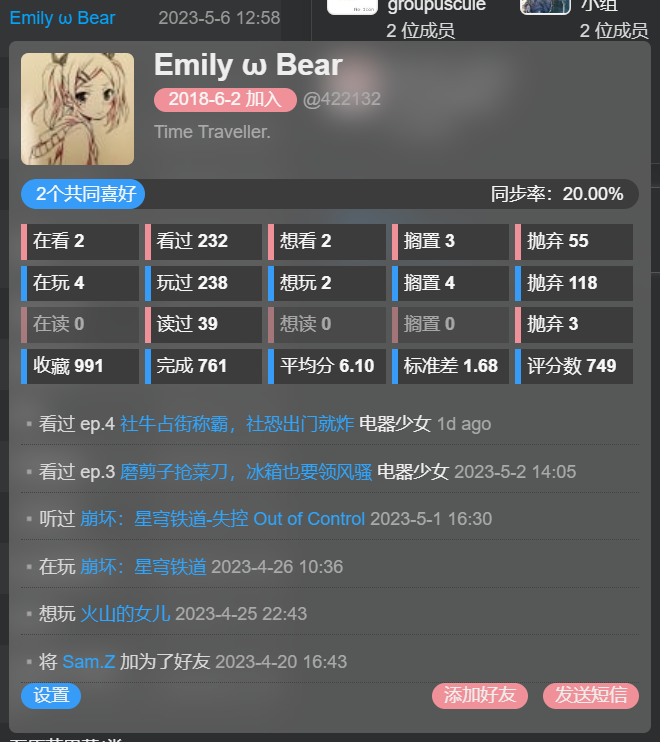
- 适用 Bangumi 自带的开/关灯模式
- UI 更统一更美观,主题变为粉蓝双色
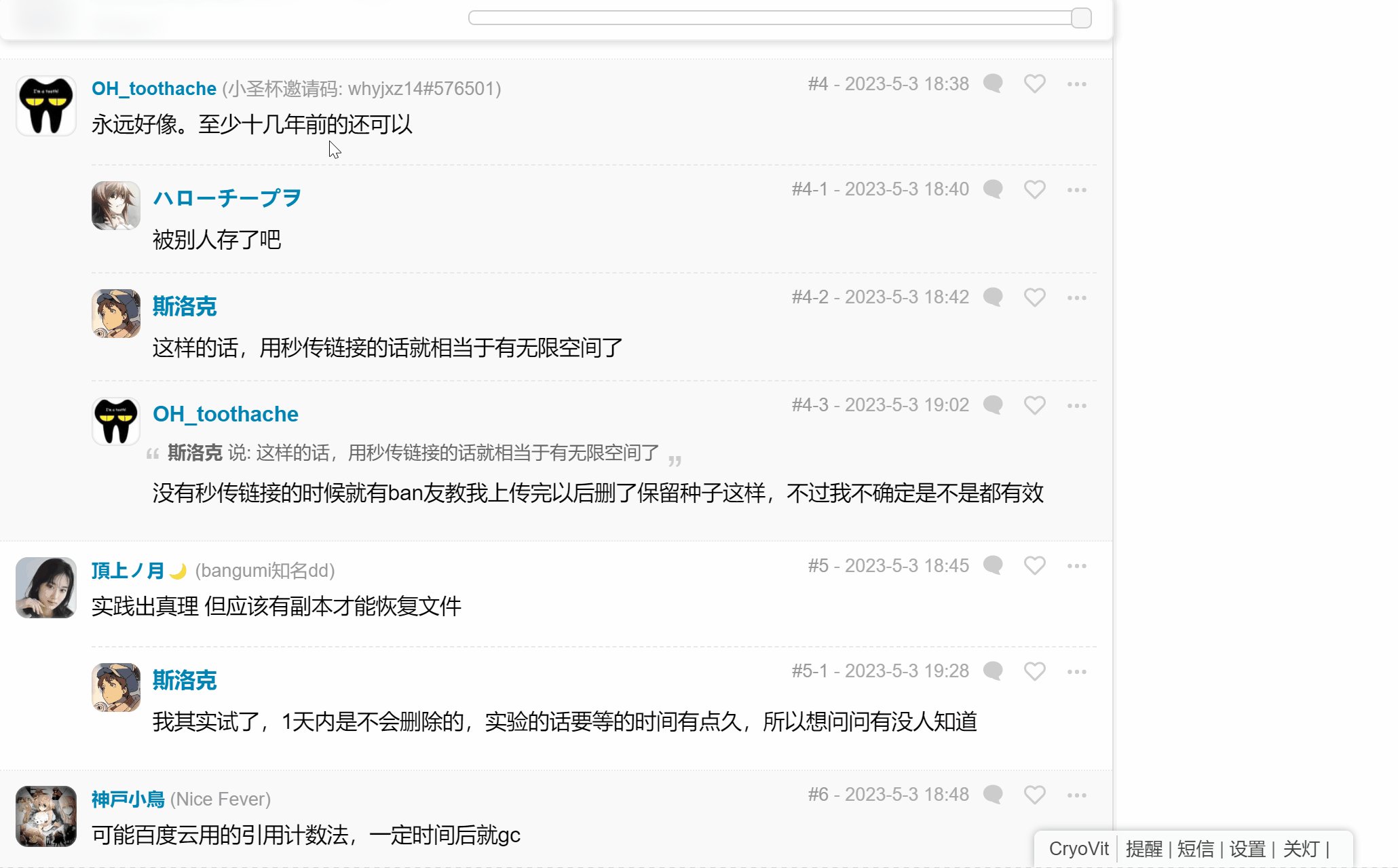
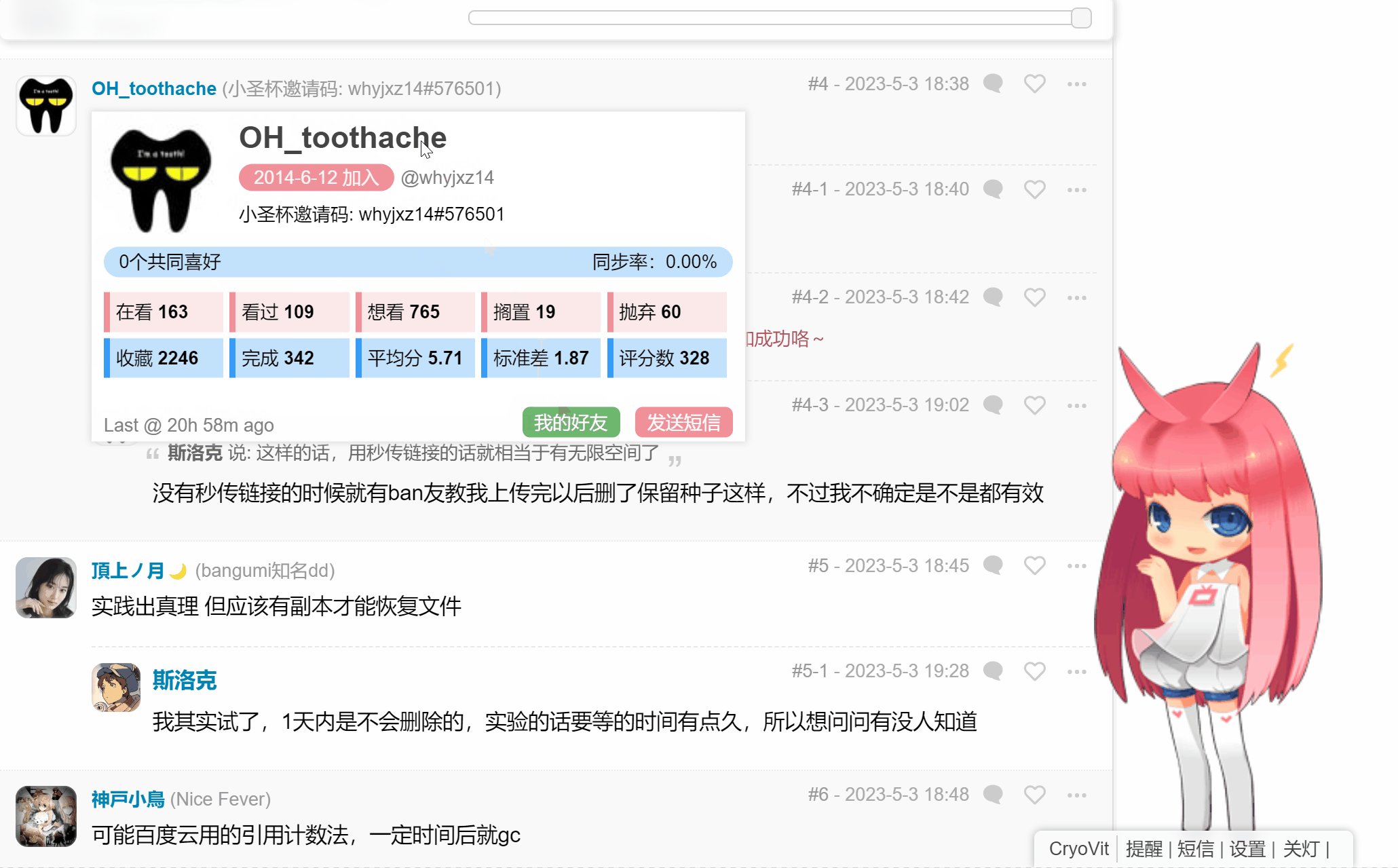
- 可以在话题列表等更多场景下使用,同时避免误触
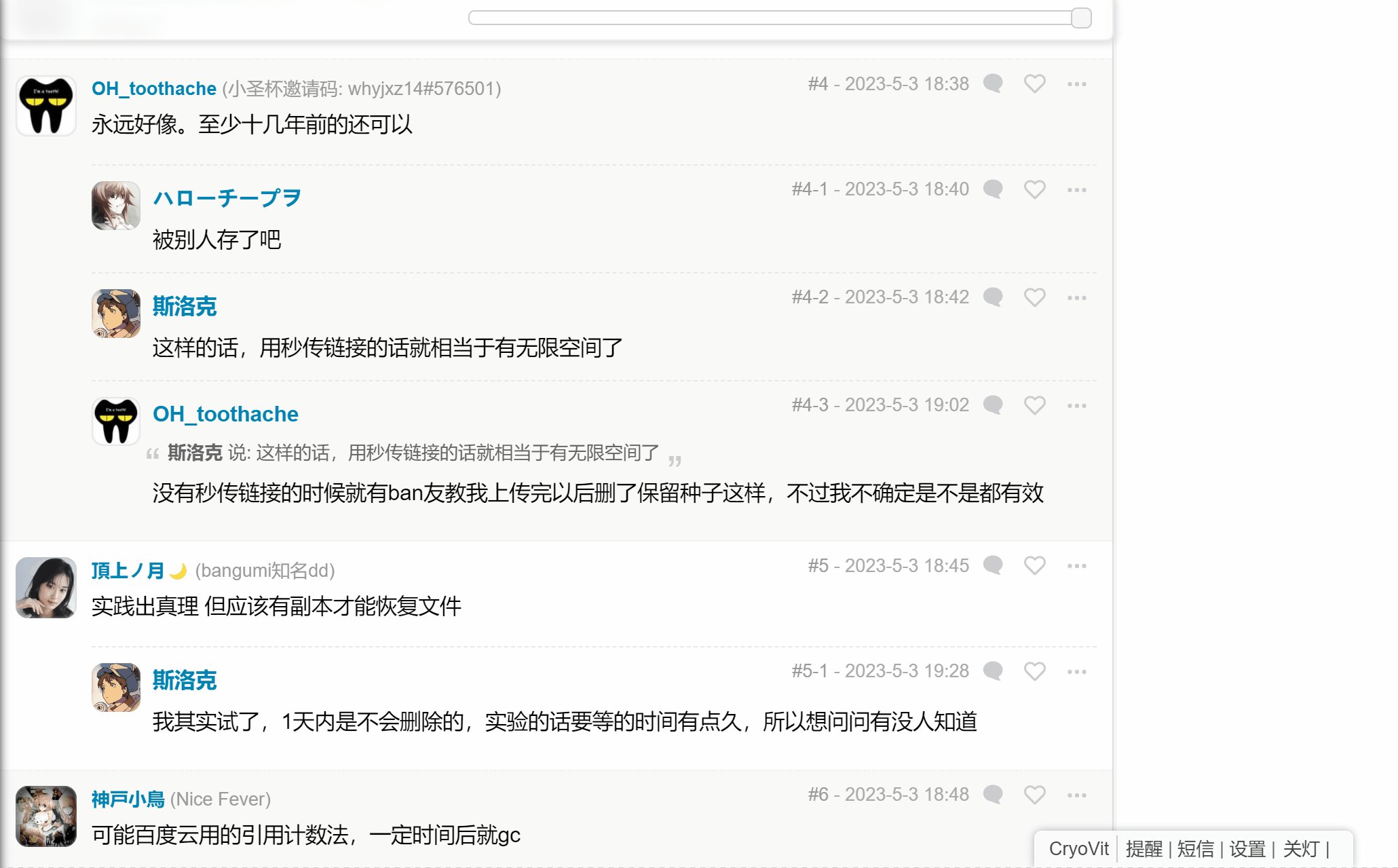
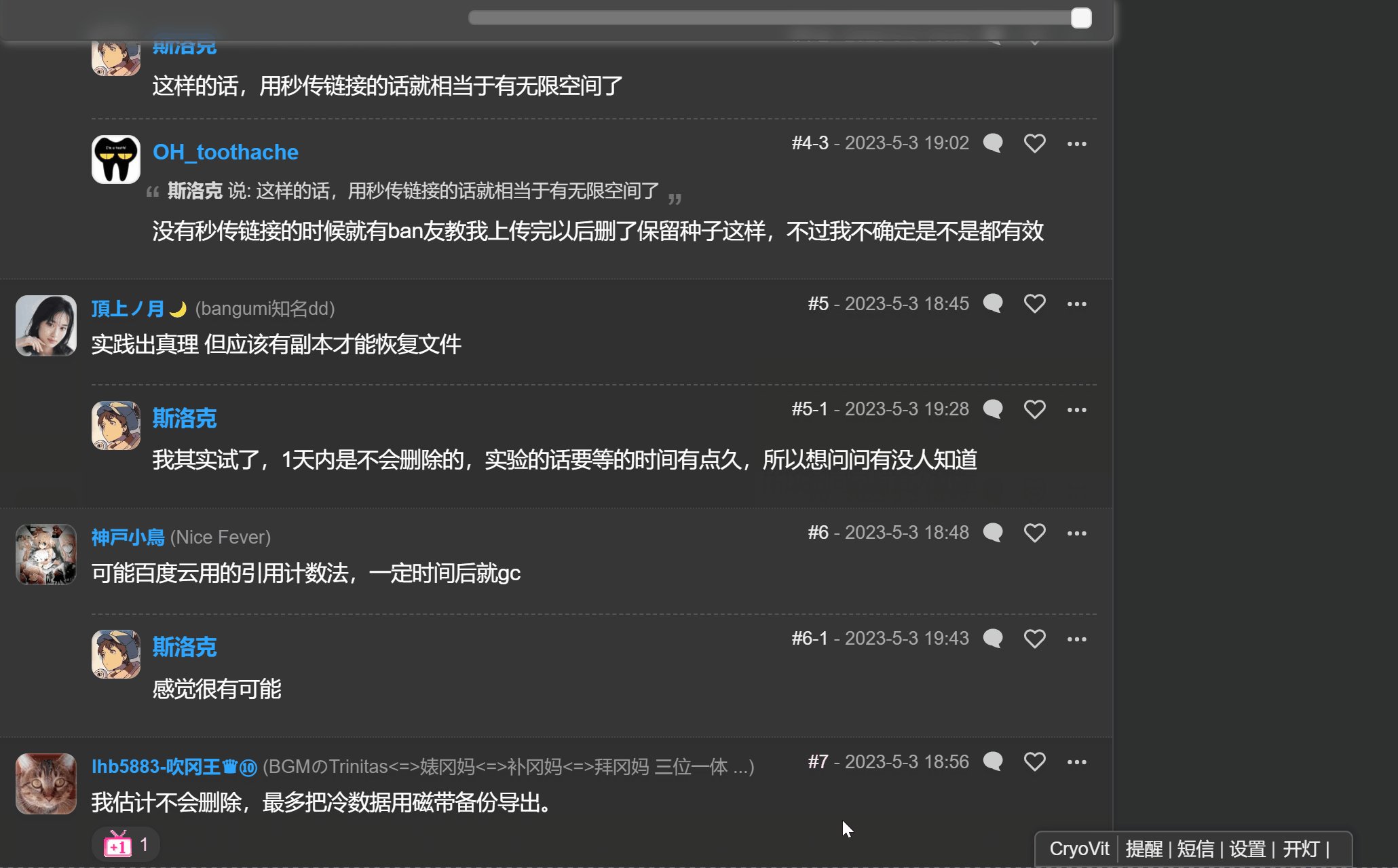
预览
由于下列图表保存在 Github 仓库中,国内访问可能有问题。如果看不到图表,可以直接访问仓库。
预览



更新日志
v0.6: Timeline and Configuration
v0.6.4
- Fix: 现在时间线正确地紧凑显示
- Fix: 修复了时间线和按钮垂直方向上排版不对称的问题
- Change:
border-radius增加到15px,和 Bangumi 本身的大框小框保持一致 - Change: 小幅度重构代码,去除了不必要的
!important
v0.6.3
- Fix: 修复"平均分 10.00"导致的溢出问题
- Fix: 修复过于靠右时面板仍在右侧生成的问题
v0.6.2
- Fix: 现在不会因为时间线(首页和时间胶囊)中任意用户的链接触发
v0.6.1
- Feat: 增加时间线
- Feat: 可以设置显示内容,包括:时间线、统计、同步率、动画、游戏、书籍
- Fix: 现在不会因为页面顶栏、评论区和右下角 dock 中用户自己的链接触发
- Change: 消失延时 300ms->500ms,还有一系列 UI 美化
v0.5: Beautifying
v0.5.1
- Fix: 修复了因为语法错误导致不透明的
background被无效化,而backdrop-filter生效的问题。现在backdrop-filter能正确地生效 - Fix: 修复了“我的好友”按钮在浅色模式下黑色的问题
- Change: 进一步增强了灰色文字的对比度
- Remove: 删除了同步率条的渐变
v0.5.0
- Feat: 外框添加圆角和
backdrop-filter - Fix: 解决悬浮在 at 和用户页时光机时元素溢出的问题
- Change: 灰色文字在深浅模式下颜色不同以提升对比度
v0.4: Official Release
v0.4.4
- 上传到 Greasy fork,增加本地化信息,正式发布
v0.4.3
- 增加了使用演示 GIF 和预览图
Early Versions
v0.3
- Feat: 粉蓝双色主题
- Fix: 修复 UI 不对齐等问题
v0.2
- Feat: 增加数据统计
- Feat: 格式化动画数据的显示,总是显示全部 5 项信息
v0.1
- Feat: 支持开/关灯模式